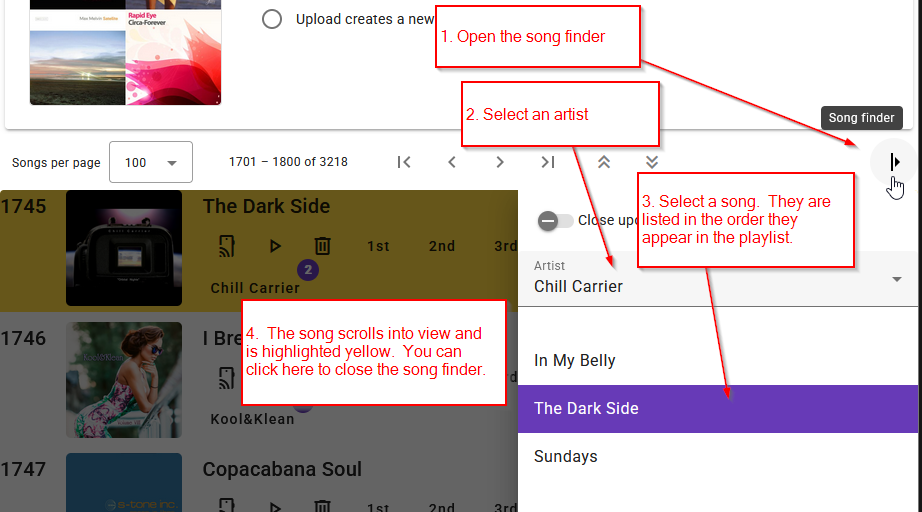
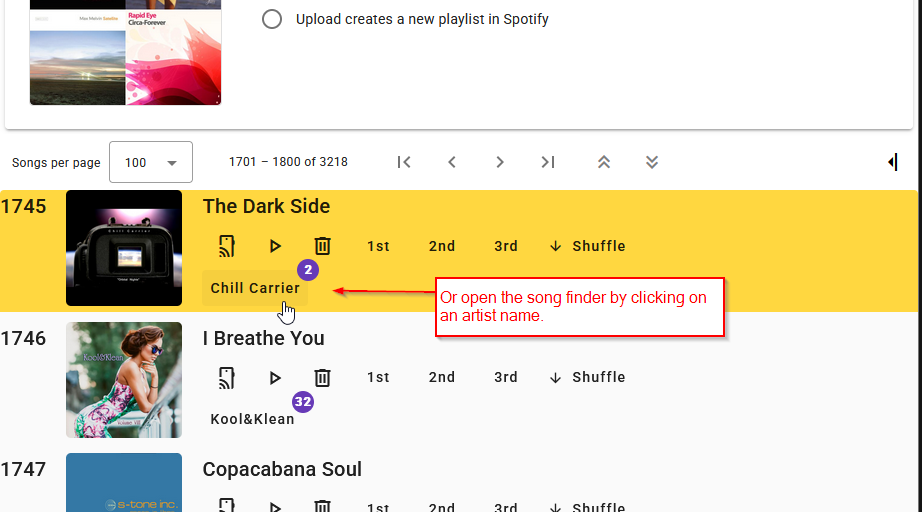
Shufflizer now has a song finder. This isn’t a traditional type-some-text-and-search. Instead it lists songs by artist.
Open the song finder by clicking its toggle button, or by clicking on an artist name.



A journal about learning Angular
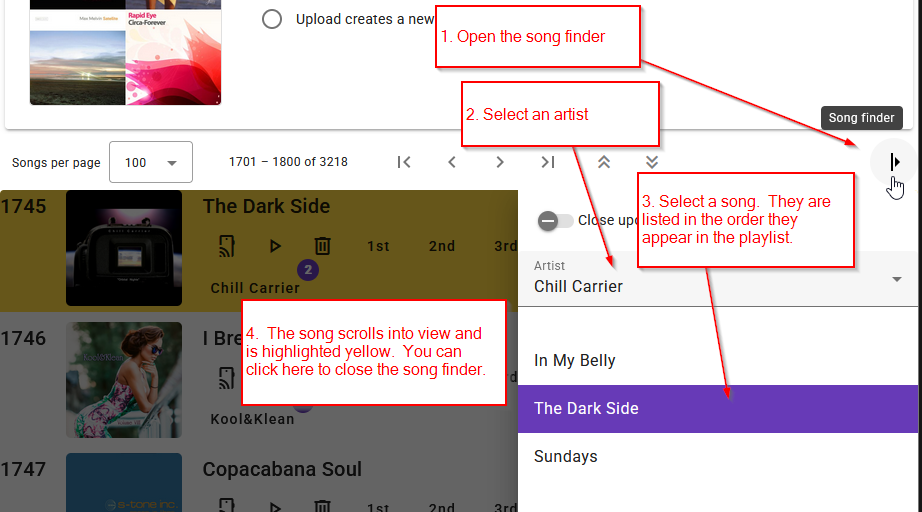
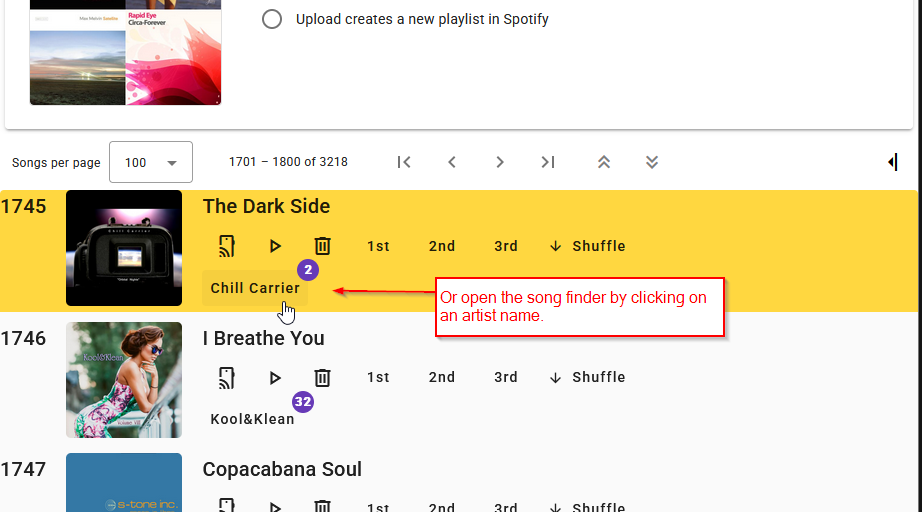
Shufflizer now has a song finder. This isn’t a traditional type-some-text-and-search. Instead it lists songs by artist.
Open the song finder by clicking its toggle button, or by clicking on an artist name.


Spotify stopped supporting an older way of connecting that I built into Shufflizer back when I first created it in 2018. So now Shufflizer uses Spotify’s modern technique, called PKCE authorization.
As before, I didn’t code this authorization in Angular. I found it easier to build the authorization using conventional web page html and javascript. Once the user makes it though, signing into Spotify’s authentication, then my Angular app loads.
In today’s new version of Shufflizer there is now a Shuffle All button. This is the same thing as clicking the shuffle button on the first song. To make room for this new button, I moved the session countdown timer to the upper right, in a smaller format.
The Shuffle All button does not appear in the smallest layout so you might not see it on your phone. Look for it on tablet and conventional size computer displays.
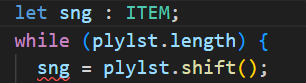
We are supposed to put type definitions on our variables in TypeScript. But I often had to resort to the frowned-upon type any. Here I declare a type for sng but then I cannot use sng for a bog standard shift. The language’s shift method can return undefined. My definition of ITEM (elsewhere) does not allow that because (duh, of course) it is a type definition. I get Type ‘ITEM | undefined’ is not assignable to type ITEM:

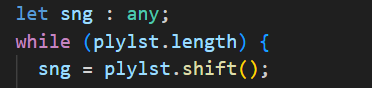
I would resort to this:

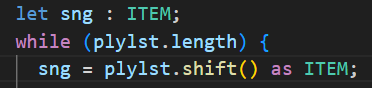
Yesterday I finally found a better solution. Use a type assertion on the shift:

If a Type Assertion is incorrect it can lead to runtime errors that Typescript would normally prevent. But in this case I am confident that this line of code will never return an undefined value.
sng might be null. It is immediately after it is declared in the first line. That does not matter to the type assertion because 1. the type assertion is only for its own line of code, and 2. I am promising the compiler that this shift will never return something that is undefined. I am not promising it will never return a null.
BADGES
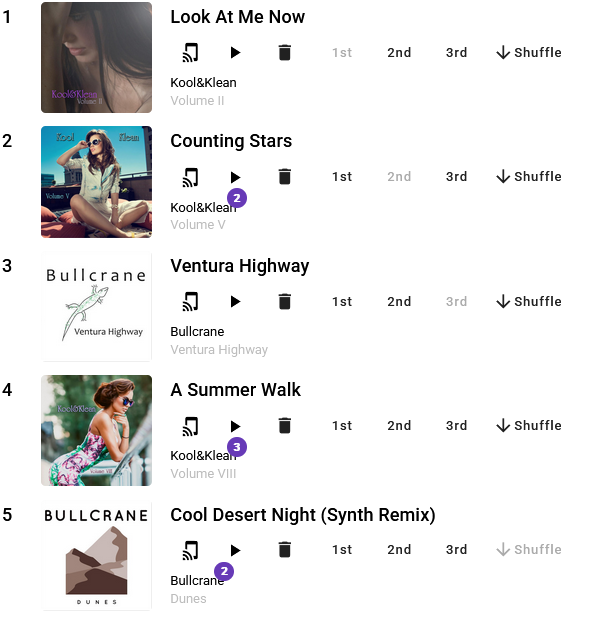
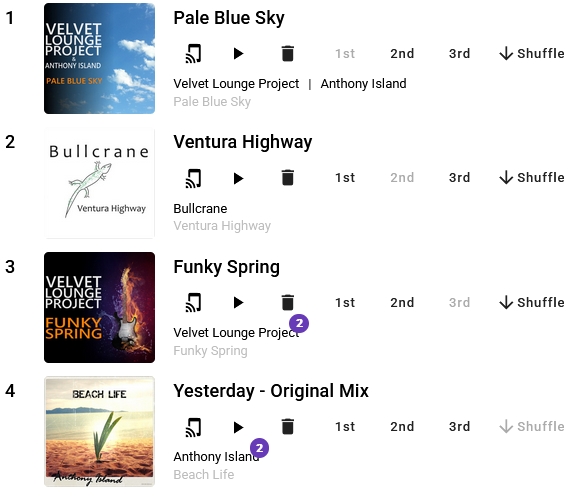
Now when you turn on the Egalitarian option, artists that appear in a playlist more than once get a badge that shows their number of songs so far.
Here Counting Stars is the second song by Kool&Klean and A Summer Walk is the third. Cool Desert Night (Synth Remix) is the second song by Bullcrane:

SHUFFLE
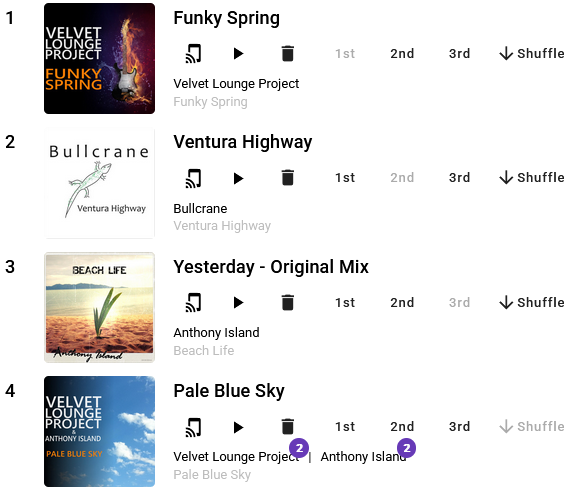
With the Egalitarian option turned on, shuffle prioritizes not repeating artists. Badges wind up at the bottom.
If you shuffle more than once and are puzzled by what seems to be inconsistent results, you probably have songs with more than one artist. Here are two egalitarian shuffles of the same four-song playlist. All badges are at the bottom in both. Early placement of the two-artist song causes the first shuffle to start repeating artists at song three:

The second shuffle starts repeating artists at song four:

I added track count to the playlist select cards and this got to be more text than fit nicely, so I changed the format of the cards, shrinking the cover art and positioning it on the left. While doing this I also fixed a bug that started because Spotify made an unexpected change to their API. Now Shufflizer can shuffle only music playlists. Playlists with other things, such as audiobooks, are refused.
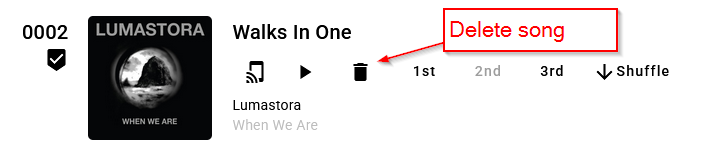
Now each song has a Delete button. Click it to flag the song for deletion. The button can be clicked again to remove the flag. It is a toggle. If deleted songs are shuffled they get put at the end. Deletes commit and the songs vanish when the playlist is uploaded.
With this feature I prefer culling playlists in Shufflizer rather than in Spotify. I click Play Preview Clip to remind myself of the song, and then click Delete on songs I don’t want to keep.
The Delete button appears only on larger screen devices.
This version of Shufflizer brings again brings us to the current version of Angular, which is now 19.1.

New versions of Angular come out every few months. Every once in a while I regenerate Shufflizer to catch up. I want to make sure Shufflizer is not using depricated features. Shufflizer is Angular v17.2 now.
Today there is new version of Shufflizer that offers drag-and-drop for repositioning of songs.
In Android and iOS there is a drag handle. It looks like an equal sign. This is so that dragging and scrolling don’t interfere with each other (dragging is so much like scrolling in these operating systems). In computer desktop operating systems like Windows, simply drag the song using any spot in the display of the song.
In my previous post, I proposed some enhancements to improve Shufflizer’s transaction integrity. These are done and in production now. They are:
Most of the enhancements needed procedural (aka. synchronous) processing. “Don’t do the following step, and don’t accept user input, until the current step finishes ok.” I looked for something in ReactiveX’s JavaScript implementation to do this (RXJS), but did not find one. Perhaps JavaScript’s await would have done it, but I realized that I could:
So I proceeded with additional layers of callbacks and moved my command that closes the loading spinner to the bottom layer.
What I mean by a callback is a procedure that is called after the Observable, which is asynchronous, returns a value. In this example deletePlaylist “calls back” to getPlaylists. getPlaylists does not run until deletePlaylist returns a value:
this.spotSvc.deletePlaylist(b_plId,accessToken).subscribe(()=>this.getPlaylists(userId, userCountry, accessToken));